1.PyChramを起動します。
スタートメニューの「JetBrainsd」→「PyCharm Community Edition」をクリックします。

2.起動したら、「Create New Project」をクリックし、プロジェクトを新規作成します。
3.プロジェクトの保存先とプロジェクト名をLocationにパスとして入力します。
今回は、ユーザーに作成した「PtCharmProjects」というフォルダに「Django_PJ」という名のプロジェクトを作成します。その後、Project Interpreterの左にある「▶」をクリックします。
4.「New environment using」を選択し、「Virtualenv」を選択します。Locationは3でさくせいしたプロジェクトの下(パス)に「\venv」を追加し、Base interpreterはインストールした「Python.exe」を指定します。その後、「Create」をクリックします。
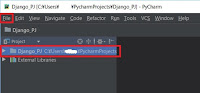
5.作成したプロジェクト(Django_PJ)を選択し、「File」をクリックします。
6.出てきたメニューから「Setting」をクリックします。
7.出てきたメニューの「Project:Django_PJ」の「▶」をクリックし、「Project Interpreter」をクリックします。
8.右上の「+」をクリックします。
9.検索欄に「django」と入力すると、候補が出てくるので、「Django」を選択し、「Install Package」をクリックします。
10.インストールが完了すると、「Package 'Django' Installde successfully」と表示されるので、「×」をクリックしてパッケージ追加の画面を閉じます。
11.「Setting」の「Tools」→「Terminal」へと進み、Shell Pathに「"cmd.exe" /k ""C:\Users\〇〇〇\Django_PJ\Scripts\activate.bat""」と入力し、「OK」をクリックします。
※Users\〇〇〇は「Django_PJ」をユーザー(〇〇〇)の下に保存したためで、フォルダ保存先に読み替えてください。
12.「Django_PJ」を選択し、「Tools」→「Python Console...」をクリックします。
13.表示されたPython Consoleに「import django」と入力し、「ENTER」キーを押します。
14.Djangoがインポートされているかを確認するため、Djangoのバージョンを確認します。「django.get_version()」と入力し、 「ENTER」キーを押します。
バージョンが表示されればOKです。
15.左下の四角部分をクリックし、表示したメニューから「Terminal」を選択し、通常のターミナルに戻します。
16.念のためDjangoのバージョンを確認します。「python -m django --version」と入力し、「ENTER」キーを押します。バージョンが表示されればOKです。
17.プロジェクトの作成を行います。「django-admin startproject mysite」と入力し、「ENTER」キーを押します。
※「mysite」というDjangoプロジェクトを作成します。
18.作成したプロジェクト(mysite)に移動します。「cd mysite」と入力し、「ENTER」キーを押します。
19.開発環境用のWebサーバーと起動します。「python manage.py runserver」と入力し、「ENTER」キーを押します。
20.以下のように表示されれば、Webサーバーが起動しています。
21.ブラウザでアドレス欄に「127.0.0.1:8000」と入力し、「ENTER」キーを押します。以下のような画面が表示されればOKです。
また、ターミナルには以下のように表示されていれば、OKです。
以上で、PyCharmを使って、Pythonに「jango」を適用しました。





















0 件のコメント:
コメントを投稿